Fostering LGBTQ+ Connections: A Mentorship Platform Design
Designing mentors' POV for online mentorship platform that allows mentors to see upcoming meetings with mentees.
Overview
Sean’s Legacy serves LGBTQ+ youth by fostering meaningful mentorship connections. As the lead designer for the scheduling feature, my task was to ensure mentors and mentees could rely on a seamless, supportive experience—one where every session felt achievable and trusted.
problem
Keeping Mentors and Mentees in Sync
Mentors struggle to keep their schedules aligned with mentees, especially across time zones. This led to missed opportunities for connection and growth, jeopardizing the reliability of the mentorship program.
Research & Insights
Understanding the Audience
User Interviews
We interviewed mentors and mentees to uncover their pain points. For example, Sam, a mentor, expressed frustration with balancing commitments while ensuring mentees felt supported
"I would love to help younger individuals in the LGBTQIA+ community, but providing guidance in a safe space while navigating challenges like balancing commitments is difficult."
— SAM SMITH
User Personas
To maintain focus, we created detailed personas for mentors. Jade and Sam both seek to foster personal and professional growth within the LGBTQIA+ community, providing guidance in a safe space while navigating challenges like balancing commitments, finding ideal mentees, and building meaningful mentorships
Research & Insights
Defining the Core Needs
Based on user interviews, we discovered that mentors need flexibility, inclusivity, and simplicity in scheduling. These insights informed our design objectives to ensure a dependable, user-friendly experience.
Our goal was to create a scheduling feature that mentors could trust, offering seamless rescheduling and clear time zone support while adhering to WCAG standards for accessibility.
How Might We Bring Flexibility Without Sacrificing Dependability?
Time Management and Support
How might we create a system that respects mentors’ time, accommodates last-minute changes, and ensures mentees feel supported?
Integrated and Seamless Experiences
How might we integrate frequently used tools to enhance usability and design for flexible lifestyles?
Design process
From Concepts to Tangible Solutions
Armed with our research insights, we defined clear design objectives to guide our solution:
Design an Engaging and Clear Landing Page: Craft a welcoming landing page that immediately communicates the platform's value proposition and directs users to essential features without overwhelming them.
Develop an Intuitive Search Function: Create a powerful yet easy-to-use search tool enabling parents to filter speech therapists based on location, availability, specialties, languages spoken, and insurance coverage
Create a Centralized Resource Guide: Offer a comprehensive, step-by-step guide presented in a digestible format to help parents navigate the complexities of securing speech therapy services.
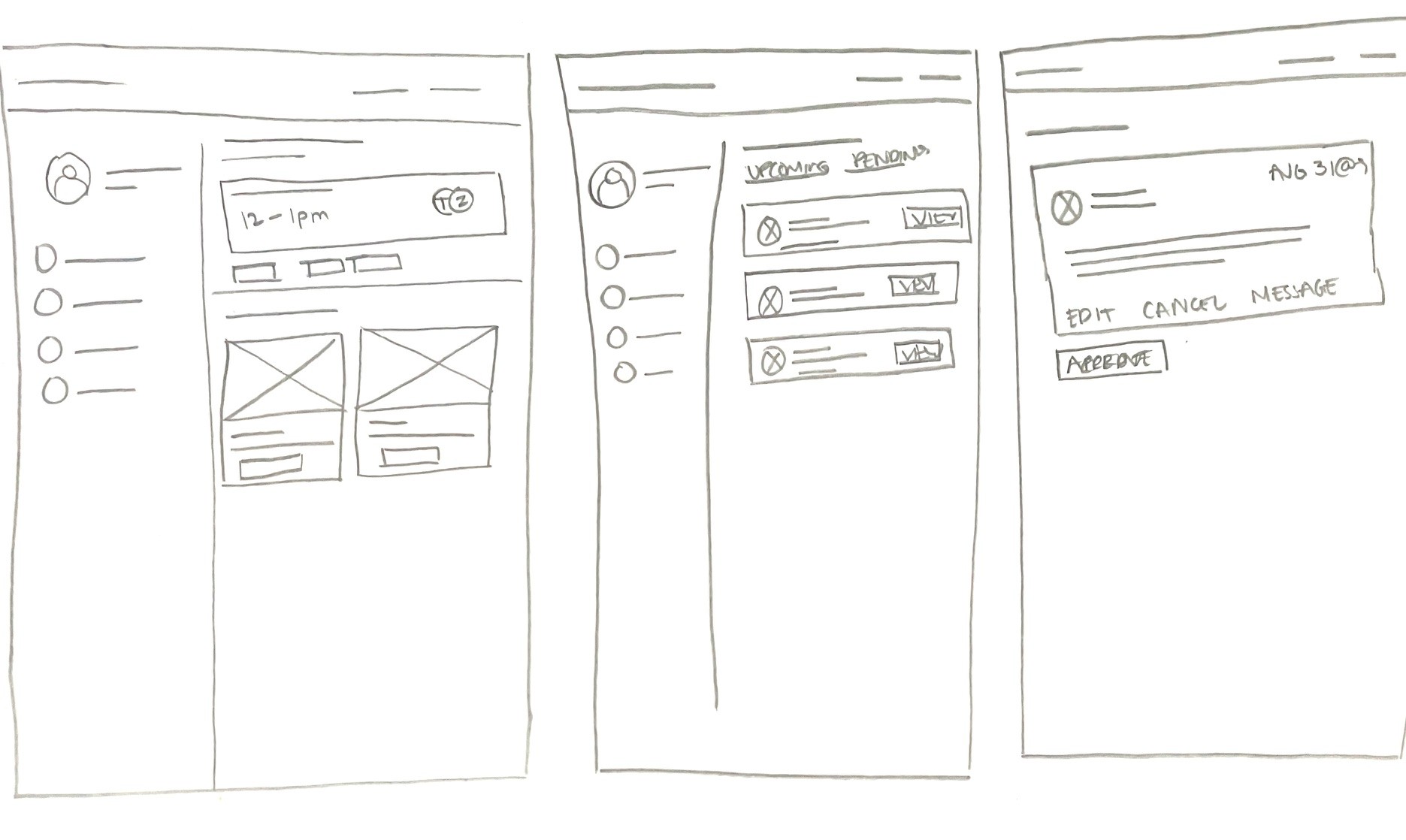
Sketches
Early sketches focused on creating a streamlined interface for scheduling features, ensuring accessibility while emphasizing usability. These rough ideas provided a foundation for exploring how users could manage appointments.
Mid-Fidelity Prototypes
Moving from sketches, I developed mid-fidelity prototypes to test the flow and functionality of the design. These prototypes captured essential features, such as rescheduling, while prioritizing clarity and ease of use.
User Feedback: Refining Through Iteration
Our Research team conducted usability tests with mentors and found that users appreciated the simplicity of the scheduling flow, though some suggested clearer indicators for appointment statuses. Incorporating this feedback allowed me to refine the design further, ensuring the platform met user expectations.
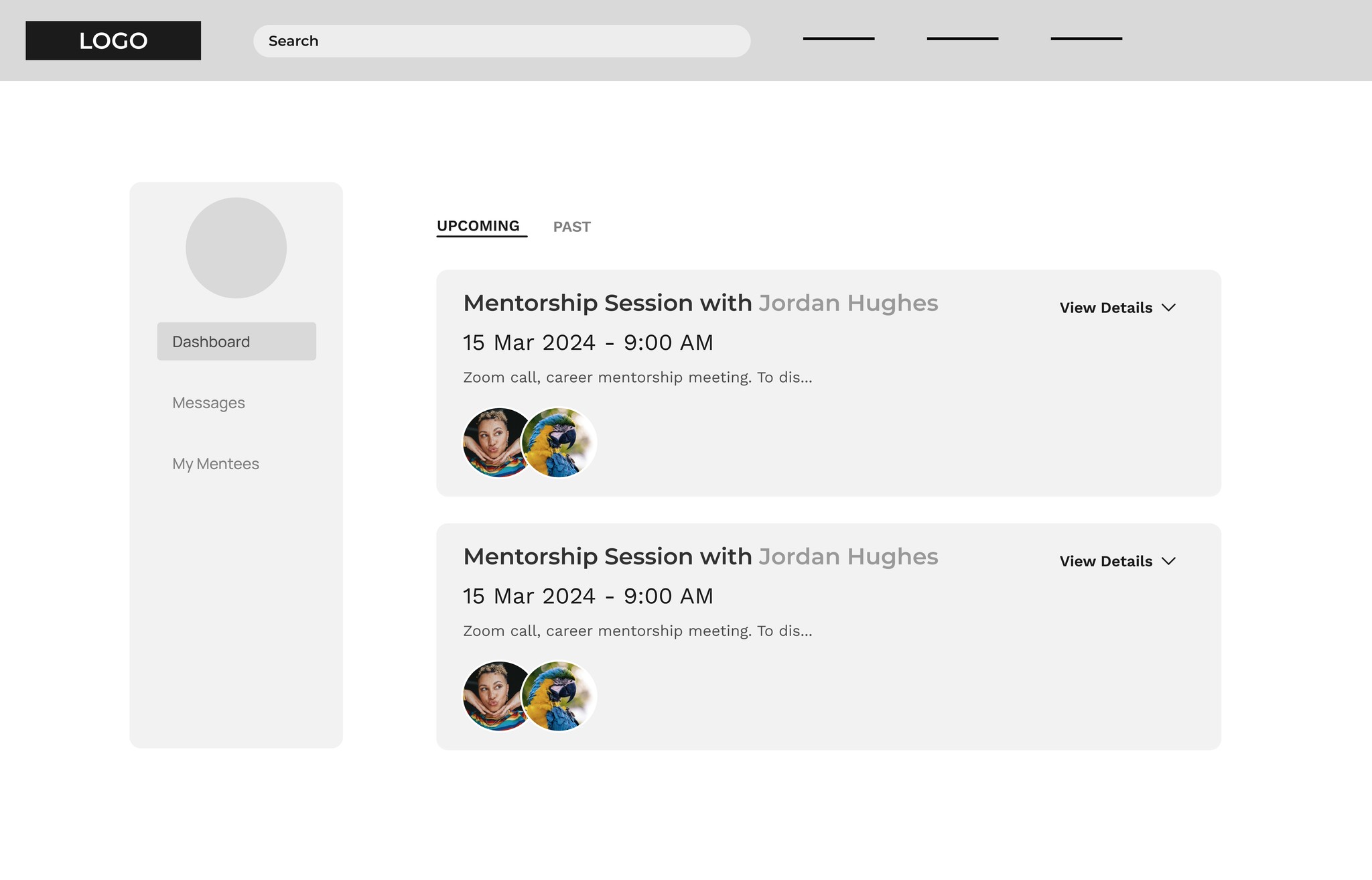
final Design
Bringing it All Together
The final design allows mentors to view sessions at a glance, reschedule seamlessly, and maintain trust with mentees.
The designs have been updated to showcase my skills more effectively.
design system
Building for Scalability
As part of the project, I played a key role in establishing a modular design system to ensure consistency, scalability, and WCAG 2.1 AA-level accessibility compliance. Collaborating with developers and a teammate, we refined typography, links, and headings while creating reusable components like buttons, forms, and navigation elements.
Key improvements included:
Our efforts ensured the platform was both visually cohesive and accessible for all users.
reflections
Growing as a Designer
Designing the scheduling feature taught me how to balance technical constraints with user needs. Collaborating with cross-functional teams deepened my appreciation for empathy-driven design.
This project was a profound reminder of the power of user-centered design and the importance of flexibility: